1.安装node
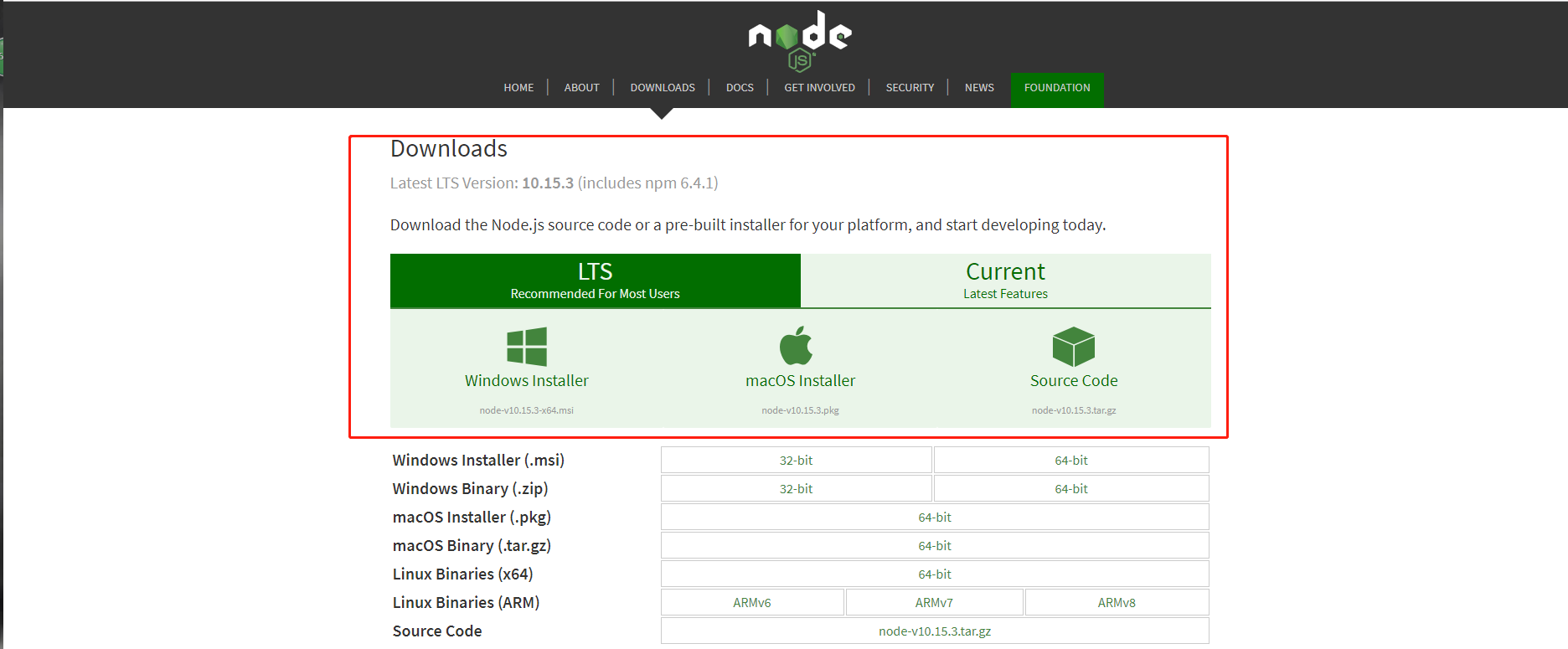
推荐安装稳定版本(LTS)以及安装路径为系统盘(C)
查看node安装成功否
注释:以下命令使用 命令提示符(管理员)权限,win10 对user权限的限制了访问权限。
node -v查看node版本npm -v查看npm版本where node查看node安装位置
注意:node 版本号大于npm版本号,基于之前安装版本过低,后面会报错。
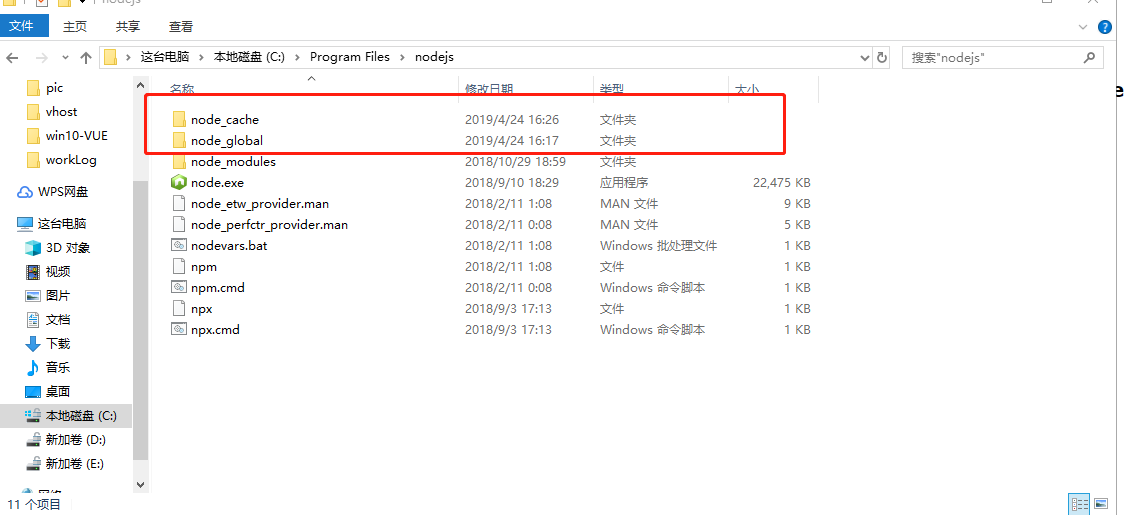
安装路径非系统盘(例D盘),出现用户目录丢失问题解决

上图标注的文件目录可能丢失,解决办法:
主动创建目录,更新npm配置为新建目录路径,例 D:\nodejsnpm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"
npm 运行慢,配置国内淘宝镜像包
后续包安装命令 npm 即可改为 cnpm
npm config set registry https://registry.npm.taobao.org
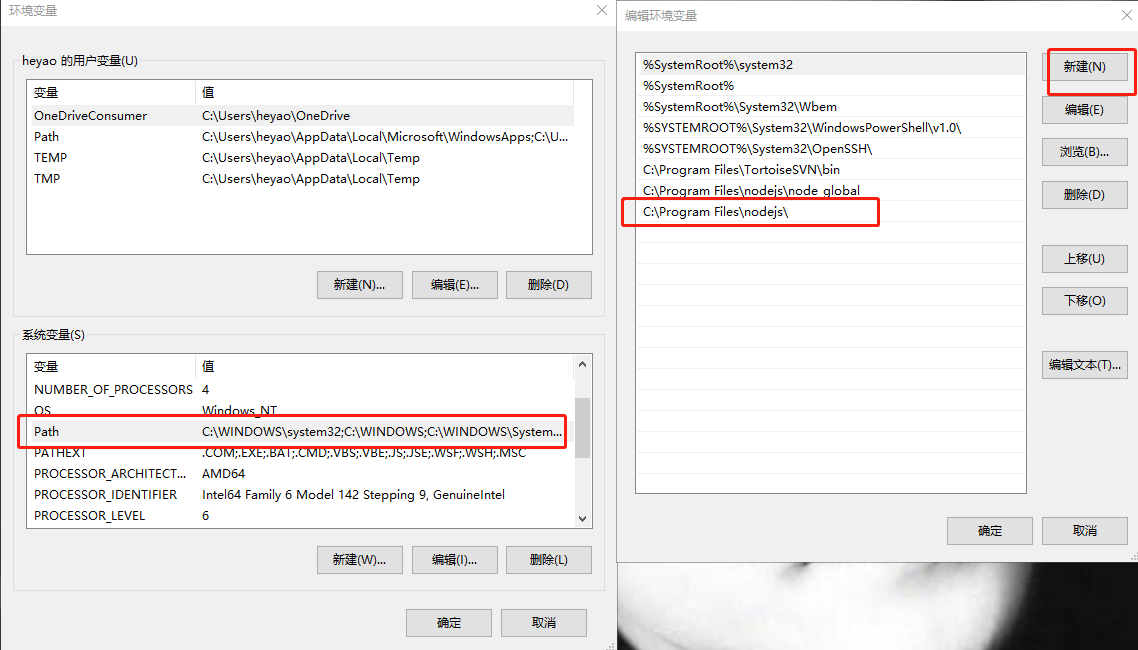
2.配置node环境变量
我的电脑(属性)->高级系统设置->环境变量编辑-保存
编辑path环境变量,新增node安装路径


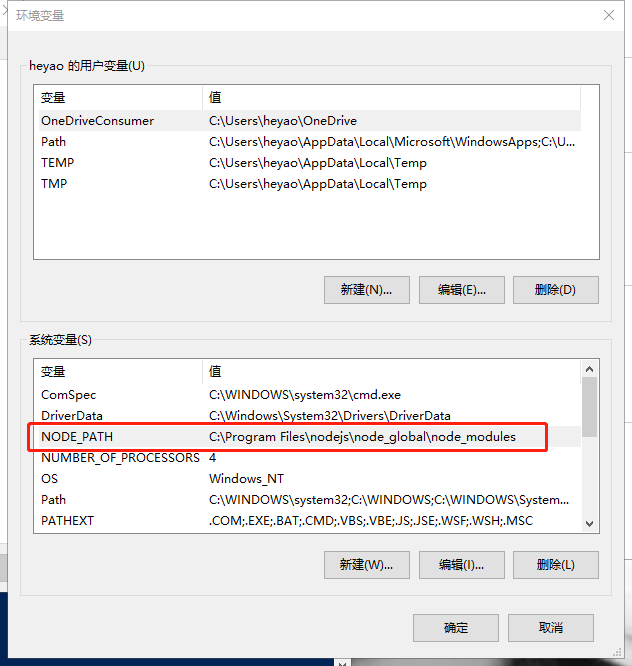
增加环境变量NODE_PATH 配置的内容为node_modules 路径

已经搭建好框架的项目直接跳转 步骤6 进行项目启动即可
3.安装VUE
-g是指安装到node_global全局目录去
npm install vue -g
4.安装Vue-cli
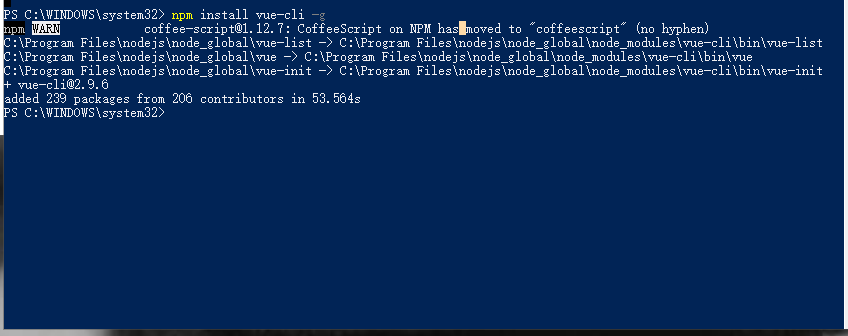
运行
安装vue脚手架npm install vue-cli -g
5.webpack构建项目
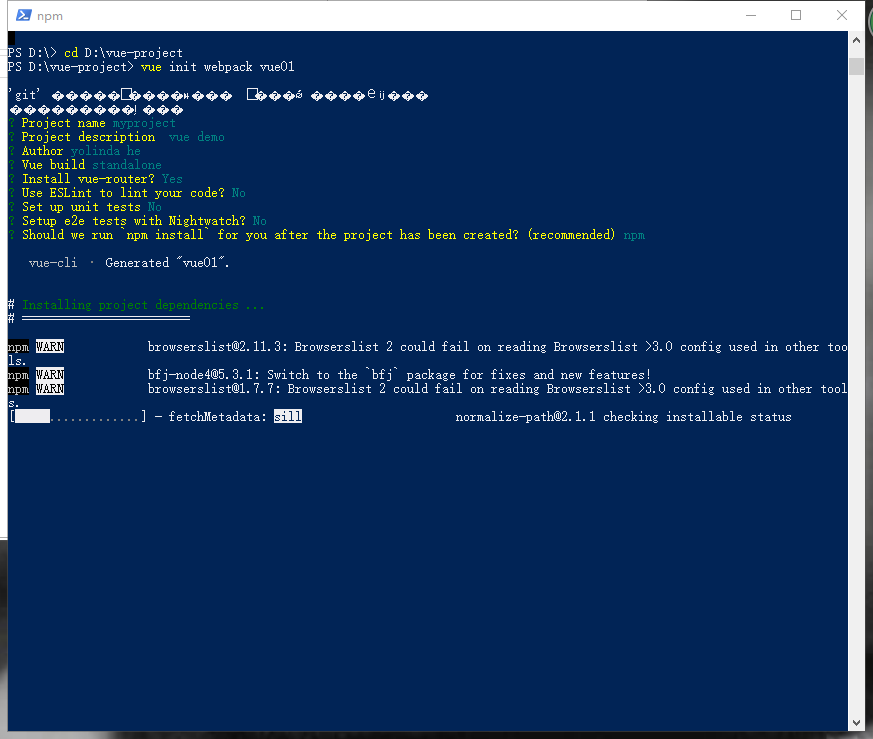
命令行进入构建项目的路径 例:
构建vue项目名 vue01 运行cd D:\vue-projectvue init webpack vue01构建项目并配置相关项
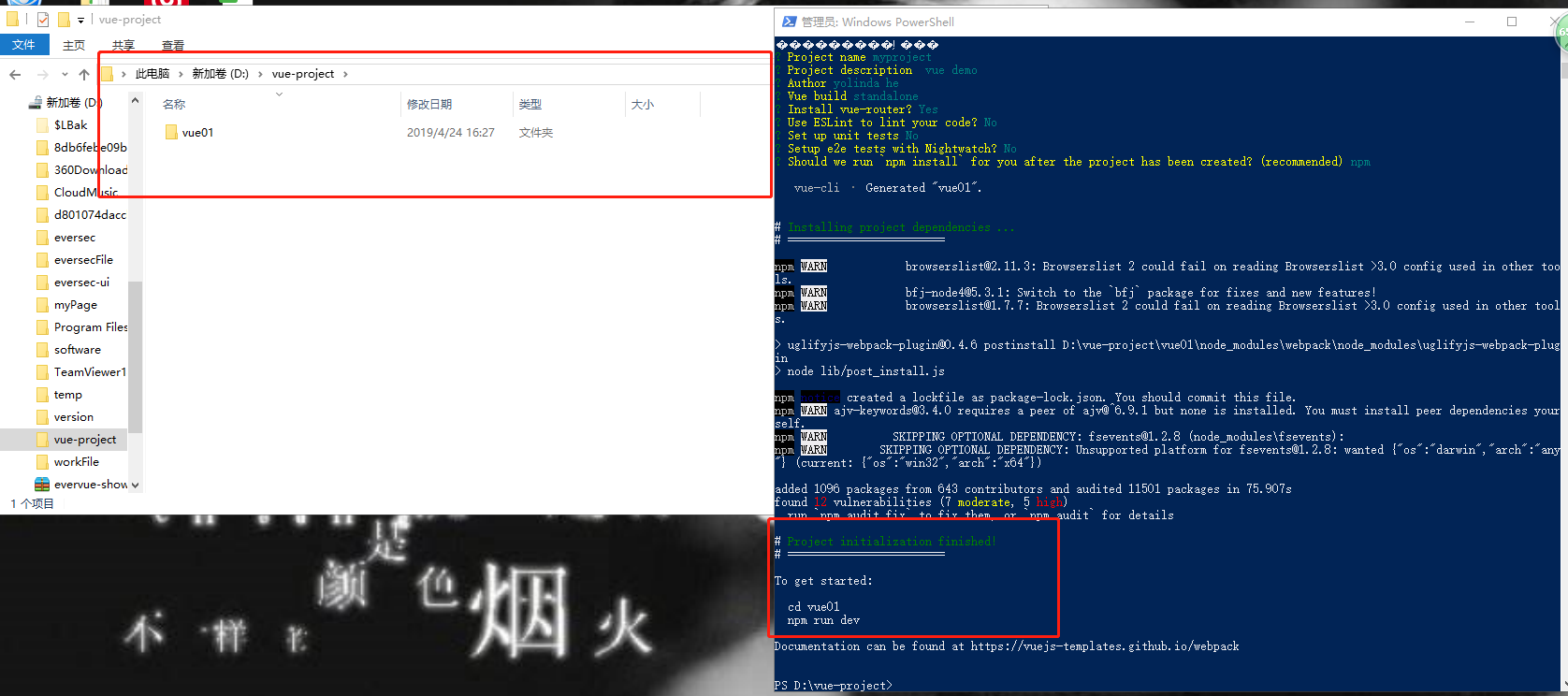
项目构建成功

6.项目启动
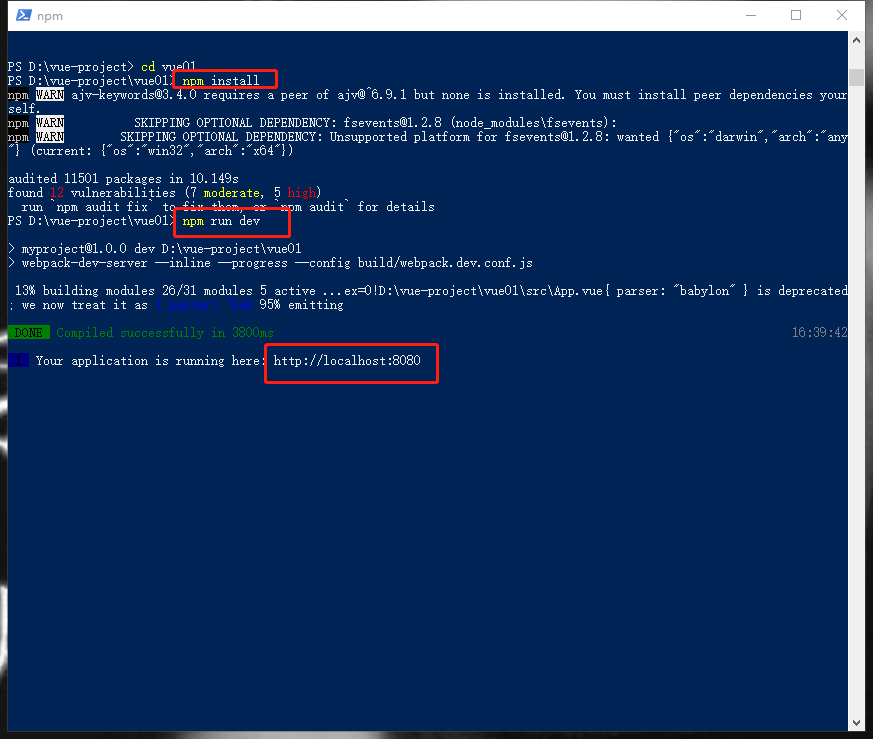
运行
运行npm install下载项目依赖包npm run dev本地启动
运行成功,在浏览器验证

浏览器验证成功,就此基本VUE目录框架搭建完成,开始模块开发了~~
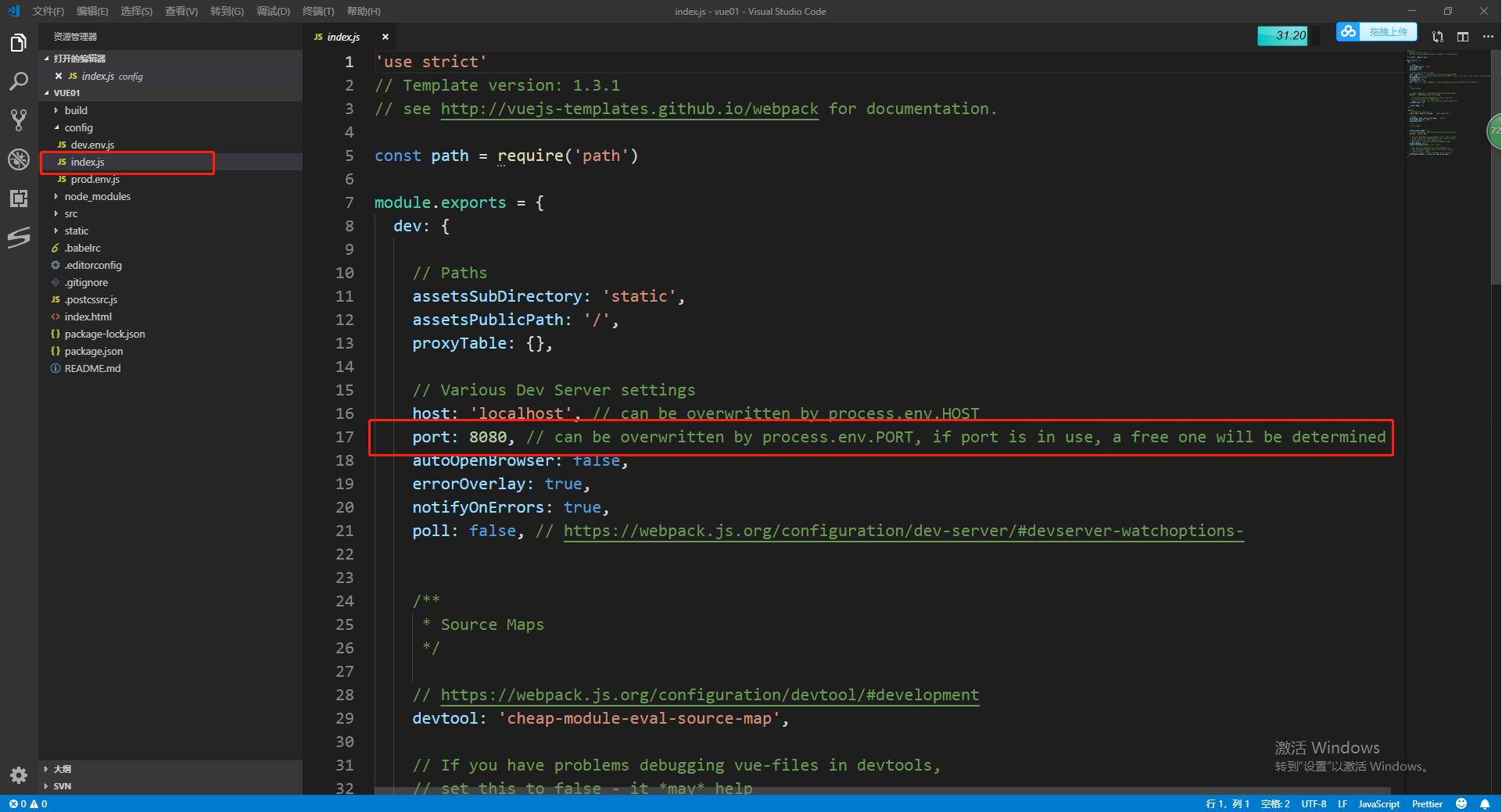
7.灵活改变运行默认端口8080,避免端口冲突

8.项目打包
运行
打包项目代码,一般默认从src目录代码压缩混淆到dist目录下。npm run build进行线上打包